How to Create UI Design for Website?

User Interface (UI) design is a crucial aspect of any website, determining how users interact with and perceive the site.
In this article, we'll explore the process of creating effective UI designs for websites, covering everything from understanding user needs to implementing the latest trends.
What is UI design?
User Interface (UI) design focuses on creating visually appealing and user-friendly interfaces for websites and applications.
It involves designing the layout, appearance, and interaction elements of a digital product, with the primary goal of enhancing the user experience.
UI designers carefully consider factors like aesthetics, usability, and accessibility to ensure that users can easily navigate and interact with the interface. In simpler terms, UI design is about making websites and apps look good and easy to use.
Importance of UI design for websites
1. Enhancing User Experience
A well-designed UI significantly enhances the overall user experience (UX) of a website. It ensures that users can easily navigate through the site, find what they're looking for, and accomplish their goals without frustration.
2. Establishing Brand Identity
UI design plays a crucial role in establishing and reinforcing a brand's identity. Through the use of consistent colors, fonts, and imagery, a well-designed UI communicates the brand's personality, values, and professionalism, helping to build trust and loyalty among users.
3. Reducing Bounce Rates
Bounce rate refers to the percentage of visitors who leave a website without interacting further. A well-designed UI can help reduce bounce rates by providing a positive first impression and guiding users to explore more content.
4. Increasing Customer Satisfaction
A website with a well-designed UI leads to higher levels of customer satisfaction. When users have a positive experience interacting with a website, they are more likely to return in the future and recommend it to others.
5. Adapting to Mobile Devices
With the increasing use of smartphones and tablets, having a responsive UI design is essential. A responsive design ensures that the website looks and functions well on all devices, regardless of screen size or orientation.
Understanding User Needs
1. Researching User Demographics
Understanding the demographics of your target audience is crucial for designing a UI that resonates with them. This involves gathering data on factors such as age, gender, location, education level, and interests.
2. Identifying User Goals and Expectations
It's essential to identify the goals and expectations that users have when visiting your website. This involves understanding what they're trying to accomplish and what information or actions are most important to them.
3. Analyzing User Behavior
Analyzing user behavior on your website, such as how they navigate through pages, where they spend the most time, and what actions they take, can provide valuable clues about their needs and preferences. Tools like Google Analytics can help track user interactions and identify areas for improvement in the UI design.
Principles for Good Web Design
Below are the principles every website that hopes to have a good UI design should keep in mind.
-
UI Design
1. Simplicity and Clarity
Simplicity is about keeping the interface clean and uncluttered, ensuring that users can easily find what they need. Clear and concise language, along with intuitive navigation, helps users understand the interface without confusion.
2. Consistency Across Pages
Consistency ensures that elements like navigation menus, buttons, and colors remain the same throughout the website. This creates a sense of familiarity for users, making it easier for them to navigate and understand how to interact with different parts of the site.
3. Visual Hierarchy
Visual hierarchy guides users' attention to the most important elements on the page. By using size, color, contrast, and placement, designers can prioritize content and help users focus on what matters most.
4. Responsive Design
Responsive design ensures that the interface adapts seamlessly to different devices and screen sizes. This ensures that users have a consistent experience whether they're using a desktop, tablet, or smartphone, improving accessibility and usability.
-
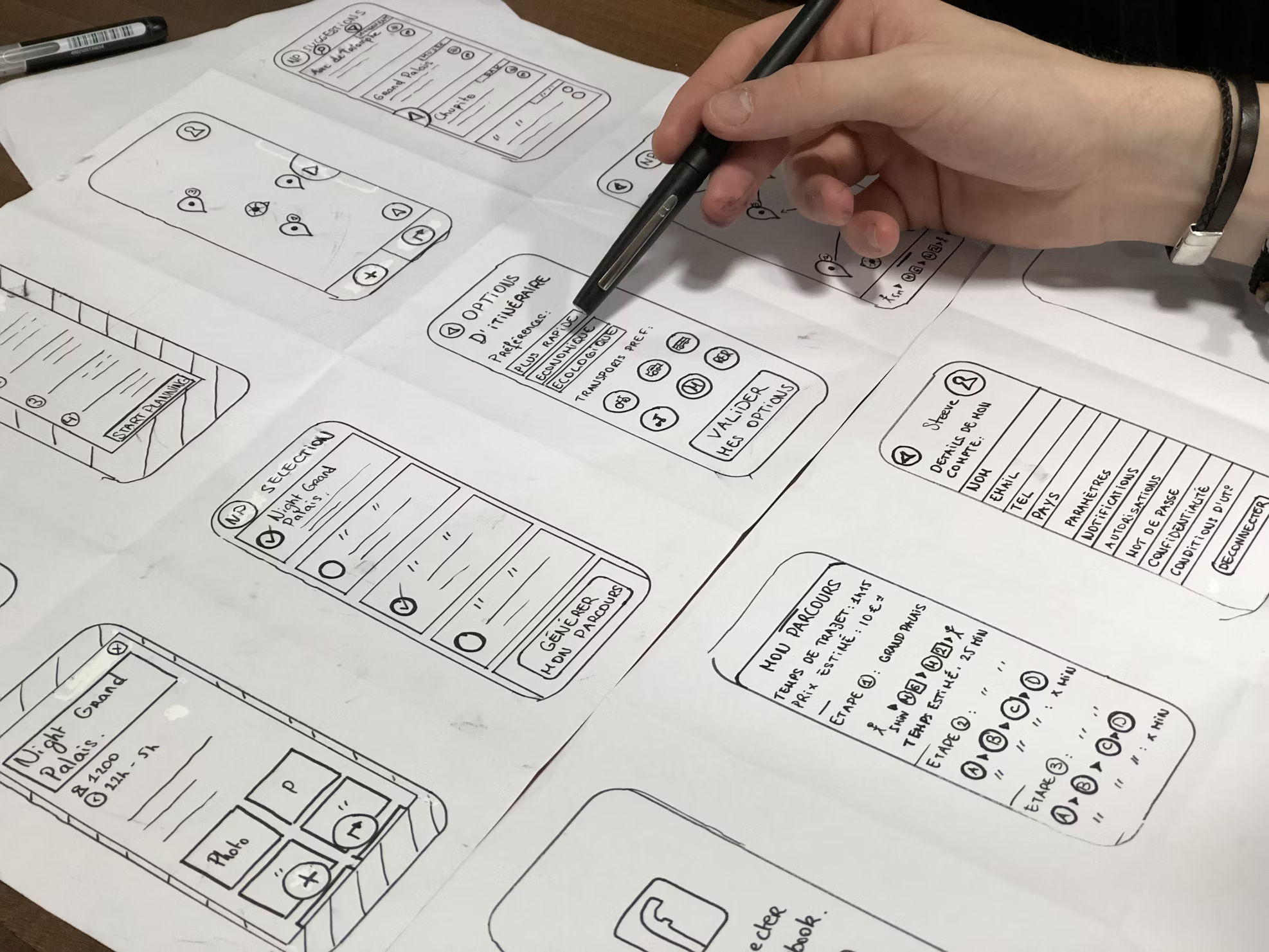
Wireframing and Prototyping
Wireframing
Wireframing is the initial stage of UI design where designers create a basic layout of the website's structure without focusing on visual design elements.
-
-
Creating Wireframes
-
During this phase, designers use simple shapes, lines, and placeholders to outline the key elements of each page, such as navigation menus, content sections, and calls to action.
-
-
Visualizing Structure
-
Wireframes help visualize the website's structure and layout, allowing designers to plan the user flow and information hierarchy before investing time in detailed design work.
-
-
Gathering Feedback
-
Designers often share wireframes with stakeholders and users to gather feedback and make necessary adjustments early in the design process, saving time and resources later on.
Prototyping
Prototyping involves creating interactive mockups of the website that simulate user interactions and functionality.
-
-
Developing Prototypes
-
Designers use prototyping tools to add interactive elements such as clickable buttons, dropdown menus, and form fields to the wireframes, creating a more realistic representation of the final product.
-
Testing Functionality
Prototypes allow designers to test the usability and functionality of the UI design, identifying any usability issues or technical challenges that need to be addressed.
-
-
Gaining Insights
-
By observing how users interact with the prototype, designers gain valuable insights into how well the UI design meets user needs and expectations. Based on user feedback, designers iterate on the prototype, making improvements and refinements to the UI design until it meets the desired goals and objectives.
-
-
Saving Time and Resources
-
Prototyping helps minimize the risk of costly mistakes by allowing designers to identify and address issues early in the design process, ultimately saving time and resources during development.
-
Color Theory and Typography
Color Theory
Color theory is an essential aspect of UI design as it directly influences user perception, emotions, and behavior.
1. Choosing Appropriate Colors
-
Selecting the right color palette is crucial for conveying the desired message and evoking the intended emotions.
-
Warm colors like reds and oranges can create a sense of urgency or excitement, while cool colors like blues and greens evoke calmness and trust.
-
Understanding color psychology helps in choosing colors that resonate with the brand and the target audience.
2. Creating Visual Hierarchy
-
Colors can be used to establish a visual hierarchy, guiding users' attention to the most important elements on the page.
-
Brighter or contrasting colors can be used for call-to-action buttons or important messages to make them stand out.
3. Ensuring Accessibility
-
Consideration of color contrast is vital for ensuring readability, especially for users with visual impairments.
-
Adhering to accessibility standards, such as WCAG guidelines, ensures that the website is usable by all users.
Typography
Typography refers to the style, size, and arrangement of text on a webpage, and it plays a significant role in enhancing readability and conveying information effectively.
1. Choosing Readable Fonts
-
Selecting appropriate fonts is essential for ensuring that text is easy to read across different devices and screen sizes.
-
Sans-serif fonts like Arial or Helvetica are commonly used for body text due to their clean and legible appearance.
2. Maintaining Consistency
-
Consistency in typography across the website ensures a cohesive and professional look.
-
Using a limited number of fonts and styles maintains visual harmony and prevents the design from appearing cluttered.
3. Responsive Typography
-
Ensuring that typography scales appropriately across different devices and screen resolutions is essential for maintaining readability.
-
Responsive typography techniques, such as fluid typography or viewport units, allow text to adapt dynamically to the user's device.
-
Visual Elements
These elements include icons, imagery, buttons, and other graphical elements that enhance the user interface.
Icons and Imagery
Icons and imagery are used to visually represent concepts, actions, and information on a website. They help users quickly understand the purpose of different elements and navigate through the site more efficiently. High-quality icons and imagery also add visual appeal to the UI, making it more engaging and memorable.
Buttons and Interactive Elements
Well-designed buttons stand out from other elements on the page and are easily recognizable, encouraging users to interact with them. Interactive elements, such as sliders or toggles, provide additional functionality and enhance the user experience by allowing users to control and customize their interactions with the website.
Layout and Composition
The layout and composition of UI elements play a crucial role in guiding users' attention and creating a visually pleasing interface. Designers use principles such as balance, alignment, and whitespace to organize content effectively and create a harmonious visual hierarchy.
-
Navigation Design
Clear Call-to-Action Buttons
Clear call-to-action (CTA) buttons prompt users to take specific actions, such as making a purchase, signing up, or contacting the business. These buttons should stand out visually and be placed strategically within the layout to encourage user interaction.
Mobile-Friendly Navigation
With the rise of mobile browsing, it's crucial to design navigation that works well on smaller screens. Mobile-friendly navigation often involves collapsible menus, hamburger icons, and touch-friendly elements to ensure easy navigation on smartphones and tablets.
Visual Cues for Navigation
Visual cues, such as icons, arrows, and breadcrumbs, help users understand their current location within the website and navigate back to previous pages. These cues provide additional context and guidance, especially for users exploring deeper levels of the site.
Minimize Clutter and Distractions
A clutter-free navigation design focuses users' attention on essential navigation elements and content. By removing unnecessary clutter and distractions, users can navigate the site more efficiently and focus on completing their tasks.
-
Responsive Design
Responsive UI design ensures websites look and function well on any device, from desktops to smartphones.
Why It Matters
-
User Experience: Provides a consistent and seamless experience for users across devices.
-
Mobile Traffic: With more users browsing on mobile, responsive design ensures accessibility.
-
SEO Benefits: Improves mobile-friendliness, boosting search engine ranking.
How It Works
-
Fluid Grids: Layouts adjust proportionally to fit different screen sizes.
-
Flexible Images: Images and media resize to prevent distortion or cropping.
-
Media Queries: Apply different styles based on device characteristics.
-
Accessibility in UI Design
1. Designing for All Users
Accessibility in UI design ensures websites are usable by everyone, including those with disabilities. By designing inclusively, websites provide equal access to information and functionality for all users.
2. Compliance with Accessibility Standards
Adhering to standards like WCAG ensures websites meet legal requirements and enhance usability. This includes providing alternative text for images and ensuring keyboard navigation.
3. Color and Contrast Considerations
Using colors with sufficient contrast and avoiding color reliance ensures readability for users with visual impairments.
4. Clear Navigation
Simple and descriptive navigation menus make it easy for all users to find their way around the website, especially those with cognitive disabilities.
5. Providing Text Resizing Options
Allowing users to adjust text size ensures readability for those with low vision, improving accessibility.
6. Captioning and Transcripts
Providing captions and transcripts for multimedia content ensures access for users with auditory impairments.
Tools for UI Design
1. Graphic Design Software
Graphic design software is essential for creating visual elements of a website's UI. Tools like Adobe XD, Sketch, and Figma offer a wide range of features for designing layouts, icons, and other graphical elements.
2. Prototyping Tools
Prototyping tools allow designers to create interactive prototypes of their UI designs, allowing for testing and feedback before final implementation. Tools like InVision, Marvel, and Axure RP enable designers to simulate user interactions and demonstrate the flow of the website.
3. Wireframing Tools
Wireframing tools are used to create skeletal outlines of a website's layout and structure. Tools like Balsamiq, Wireframe.cc, and Adobe XD's wireframing feature provide simple yet effective tools for creating wireframes that can be easily shared and iterated upon.
4. Color Palette Generators
Choosing the right color palette is crucial for creating a visually appealing UI. Color palette generators like Coolors, Adobe Color, and Paletton provide suggestions based on color theory principles and allow for easy experimentation with different color combinations.
5. Typography Tools
Typography tools like Google Fonts, Adobe Fonts, and Font Squirrel offer a vast selection of fonts for designers to choose from. These tools provide options for pairing fonts, adjusting font sizes, and previewing how fonts will look in the context of a website's design.
FAQs
1. What is the difference between UI and UX design?
UI design focuses on the visual aspects of a website, while UX design encompasses the entire user experience, including usability and interaction design.
2. How important is responsive design in UI?
Responsive design ensures that the website adapts to different devices, improving accessibility and user experience, which is crucial in today's mobile-driven world.
3. What role does color theory play in UI design?
Color theory influences user perception and emotions, so choosing the right colors can enhance usability and convey brand personality effectively.
4. Why is usability testing important in UI design?
Usability testing allows designers to gather feedback from real users, identify usability issues, and make informed design decisions to improve the UI.
5. How can I learn UI design?
There are many online resources, courses, and tutorials available for learning UI design, along with practice and experimentation to refine your skills.
